 ネコ
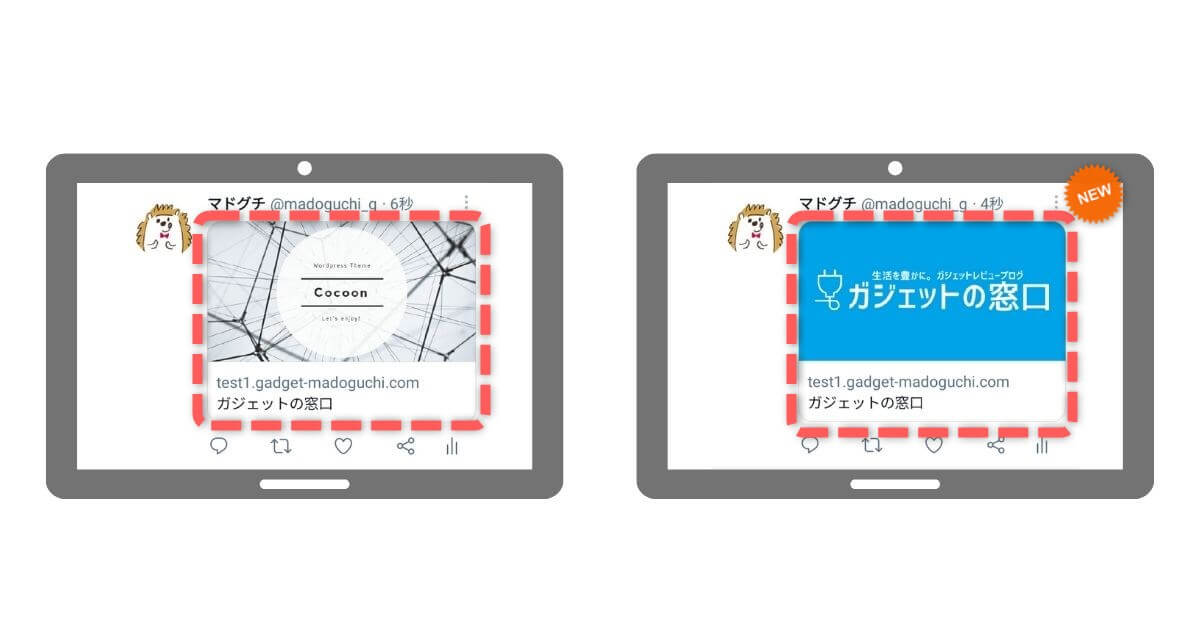
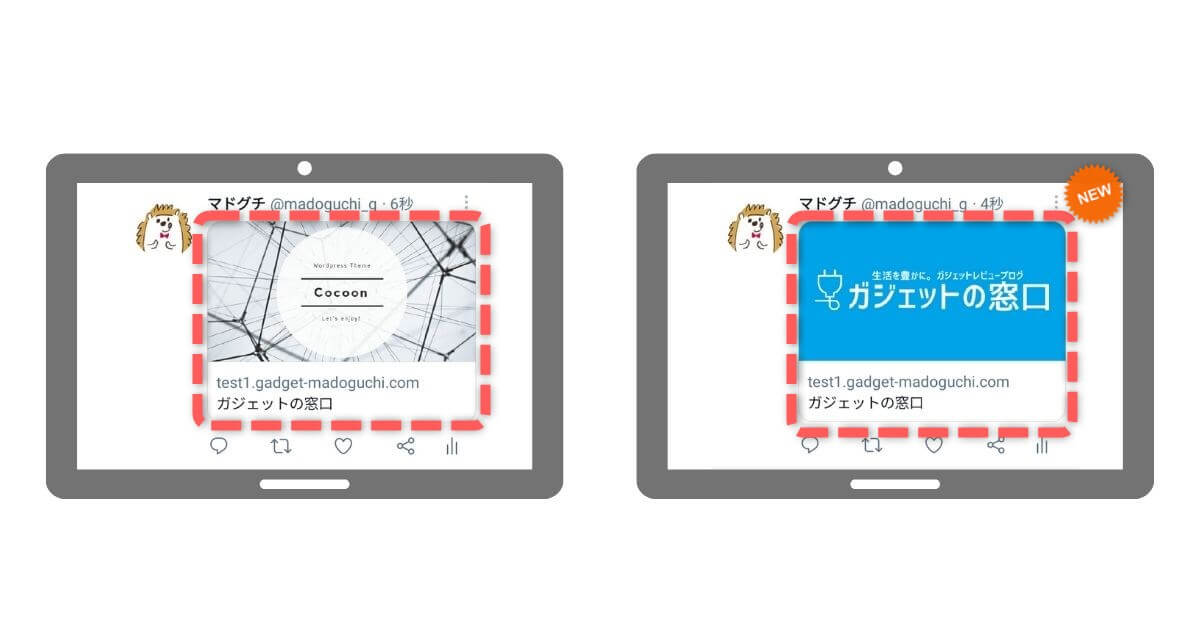
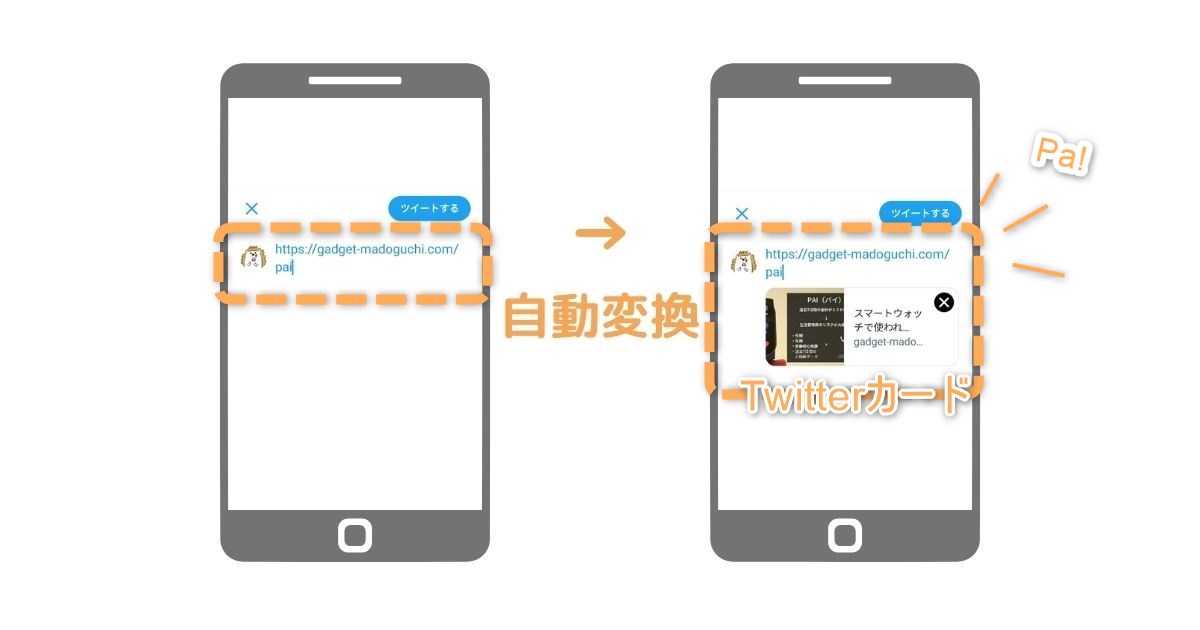
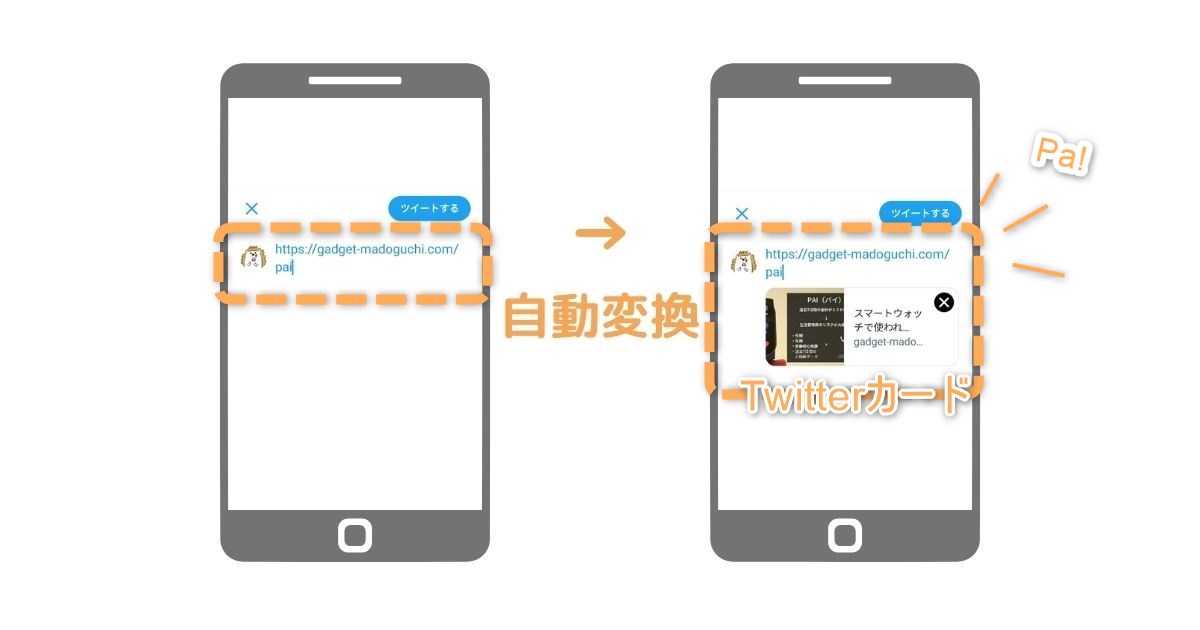
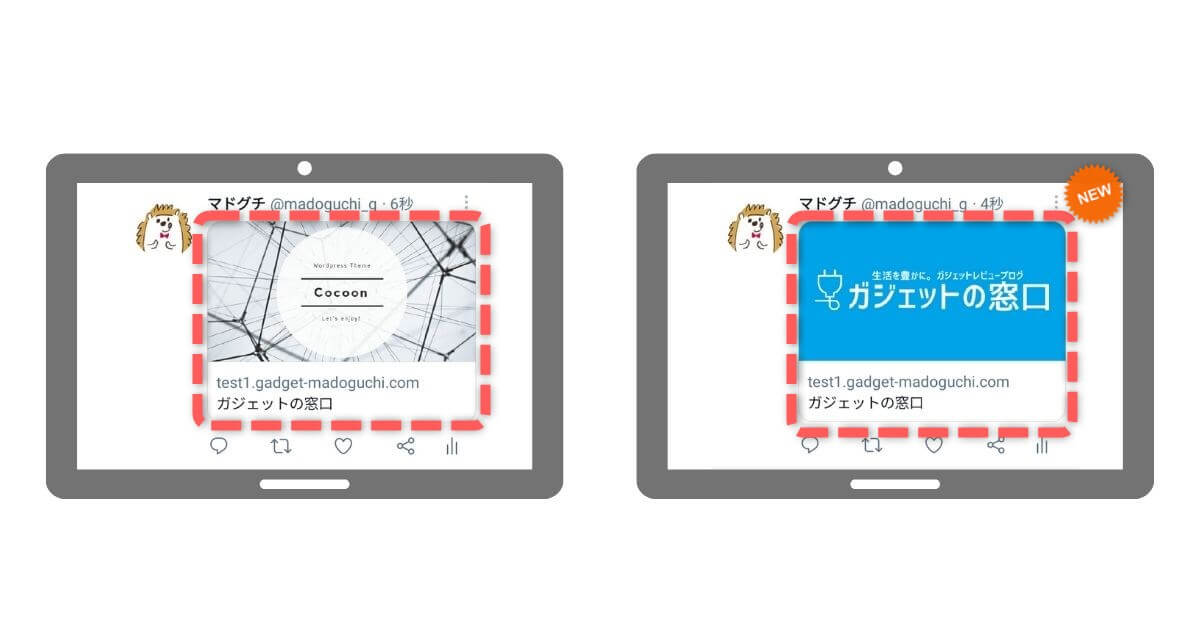
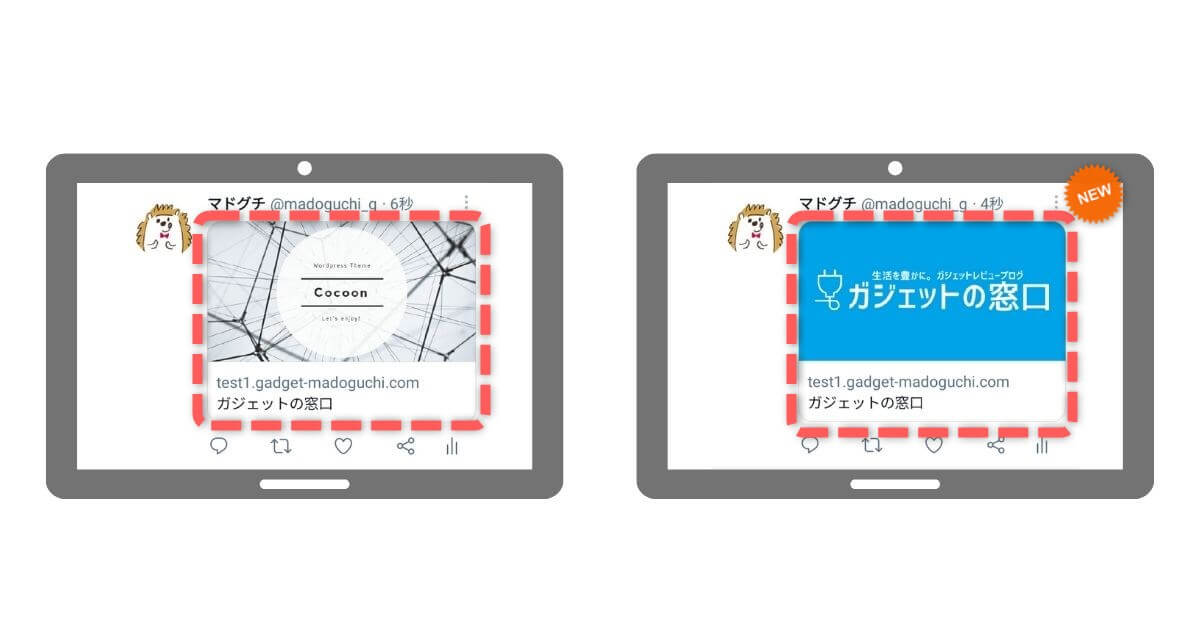
ネコTwitterにサイトURLを投稿したら左図みたいにcocoonが表示されたよ。
右図みたいにヘッダーロゴ出したい…


cocoonデフォルト設定のままになってますね!
サクッと修正してしまいましょう。
- Twitterからのサイト流入がほしい
- Twitterで綺麗にサイト紹介したい
一度設定してしまえば今後さわる必要はなくなるので、手順を追いながら一緒に設定してみましょう。5分程度で終わります。
TwitterでサイトURLを入力すると自動で出てくるリンクをTwitterカードといいます。


記事URLを投稿した際、Twitterカード画像が正方形なってしまう。
長方形に変え綺麗なアイキャッチ画像をさせたい方はこちらの記事が参考になります。
≫Twitterカードの画像サイズを正方形から長方形に変える方法


Twitterカード変更手順
cocoonバージョン
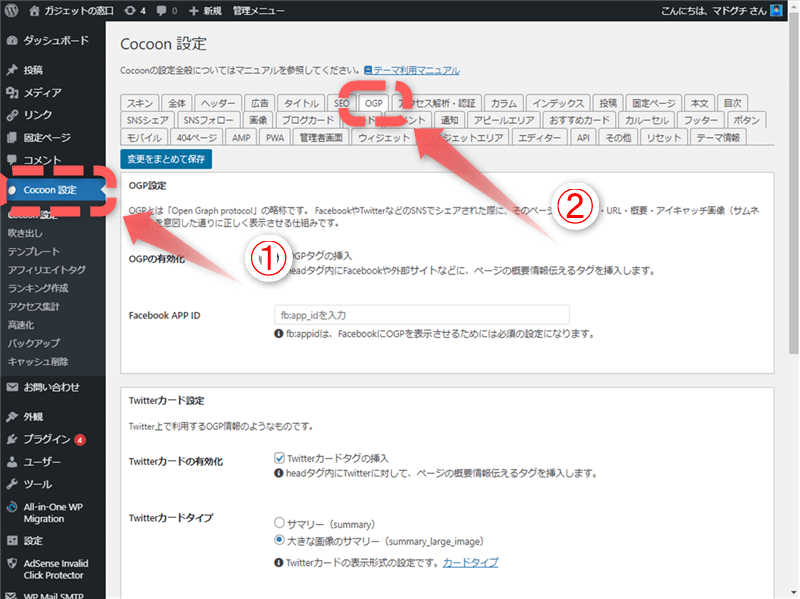
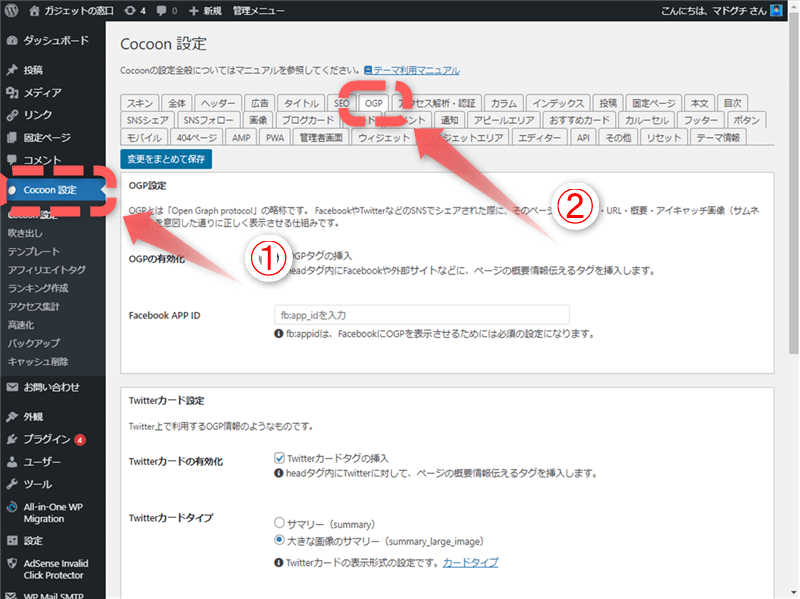
WordPressダッシュボード
cocoon設定
↓
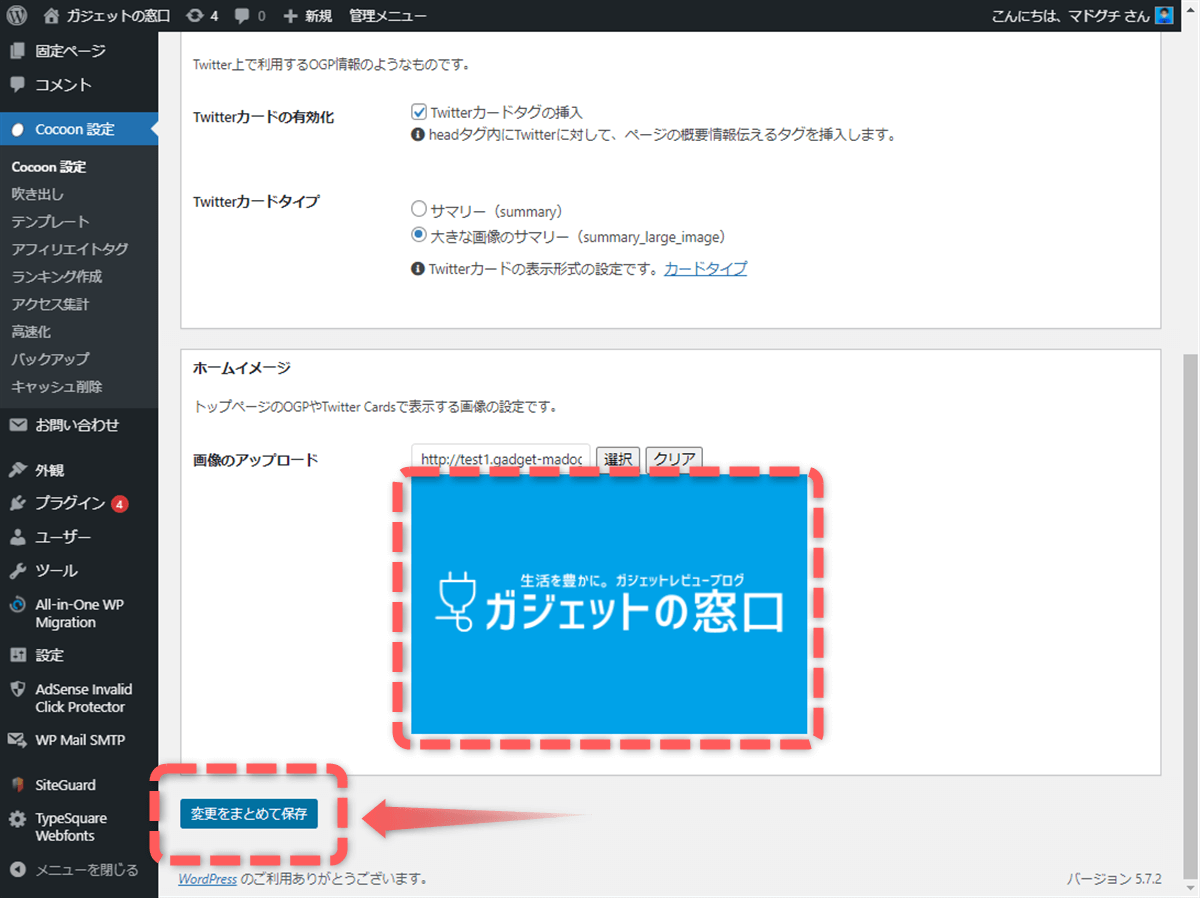
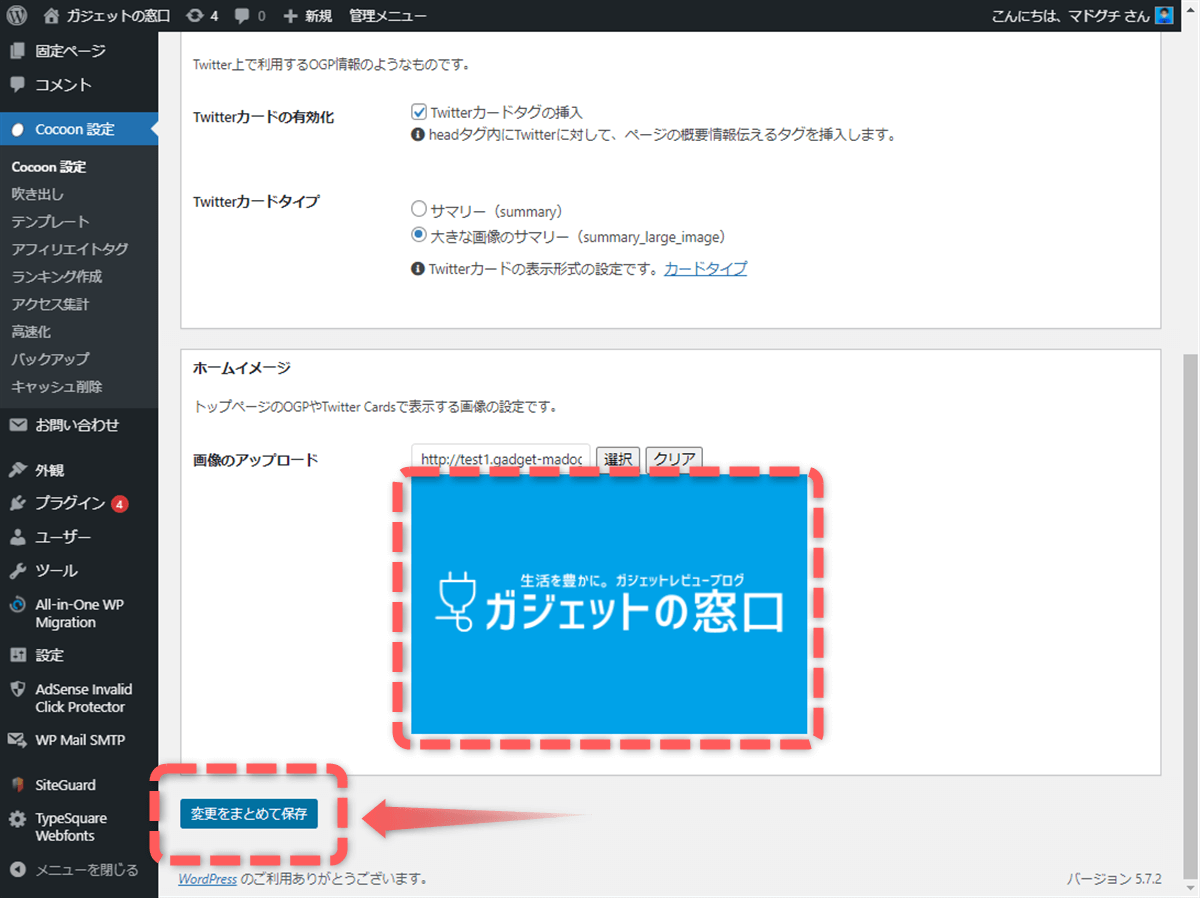
OGP


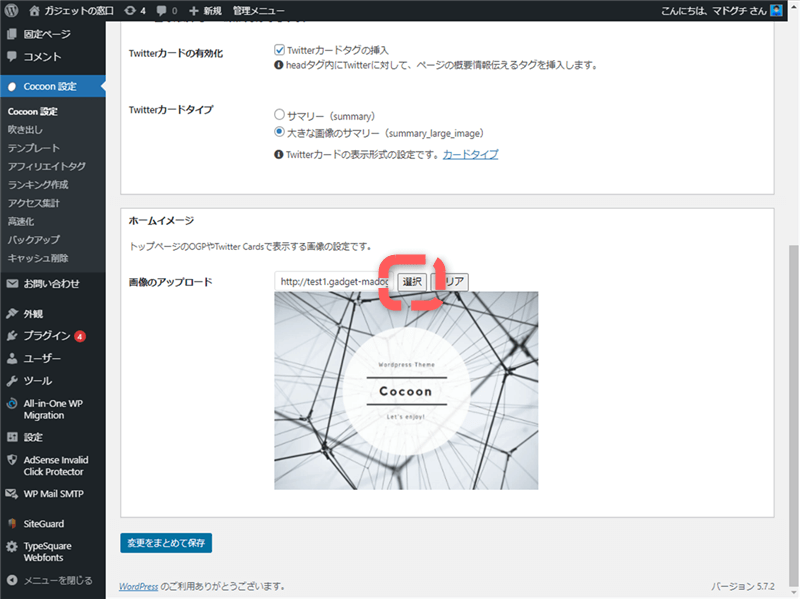
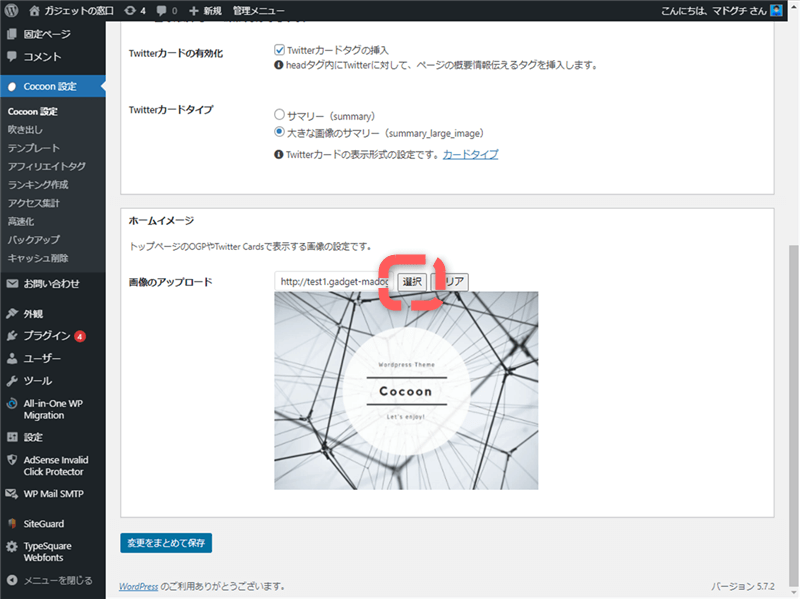
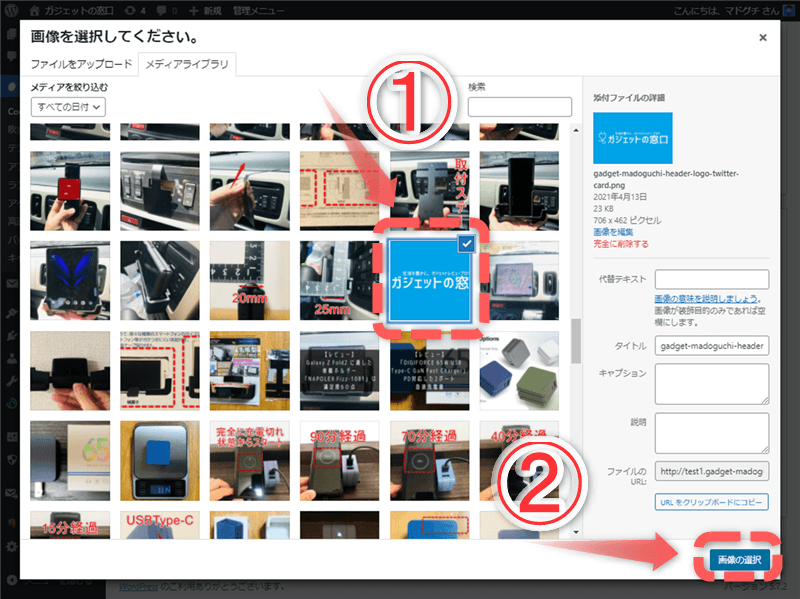
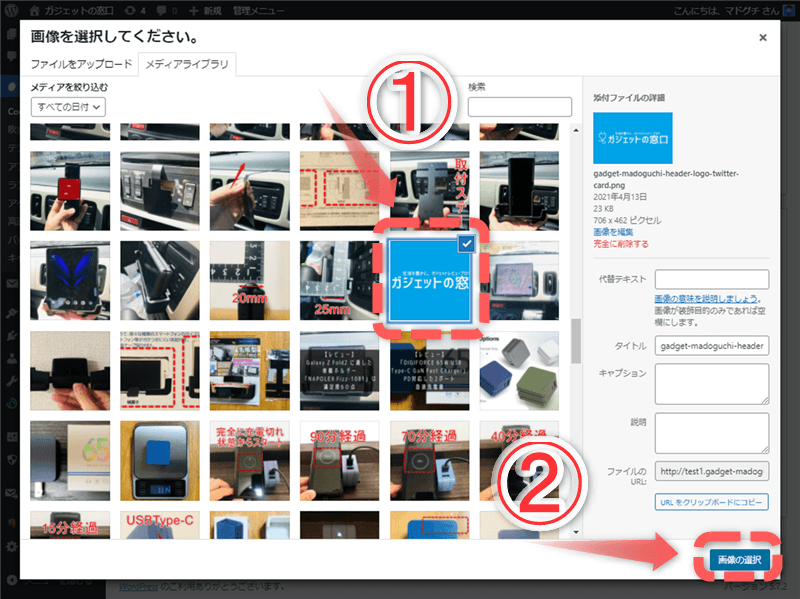
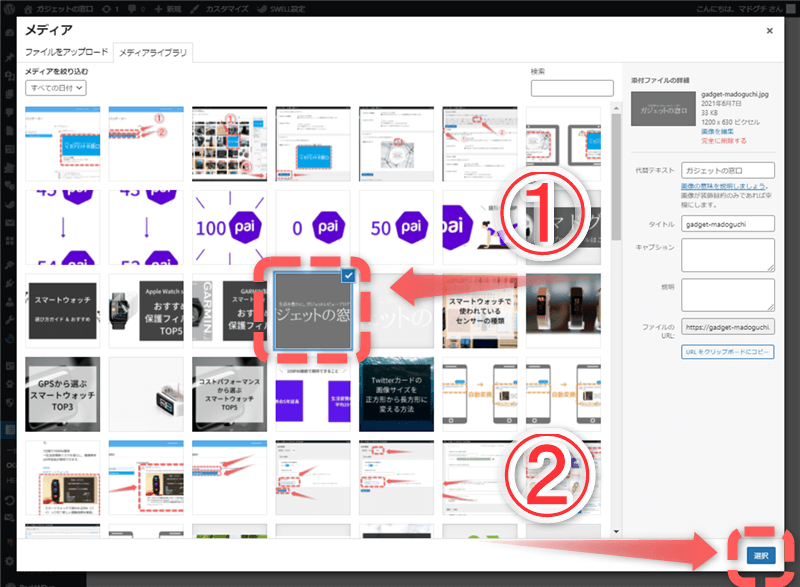
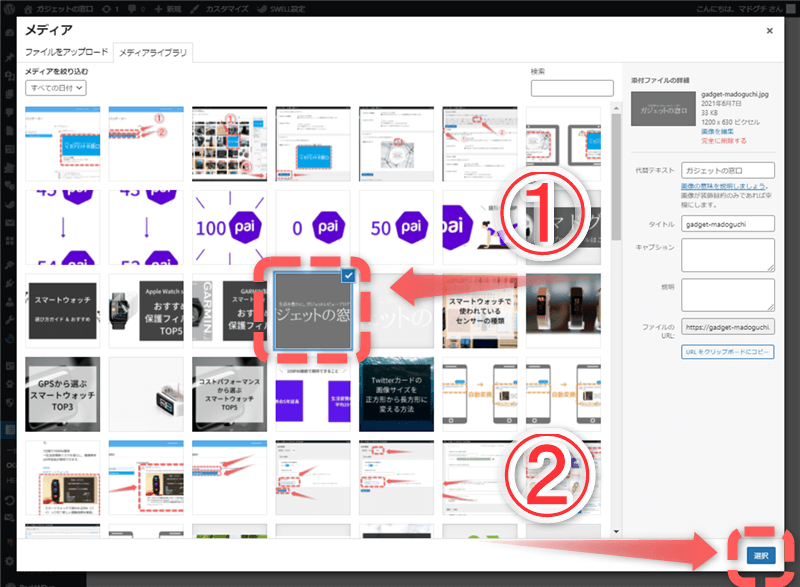
下にスクロールし画像のアップロード
選択


ヘッダーロゴを選び
↓
画像を選択


画像を確認
↓
設定をまとめて保存


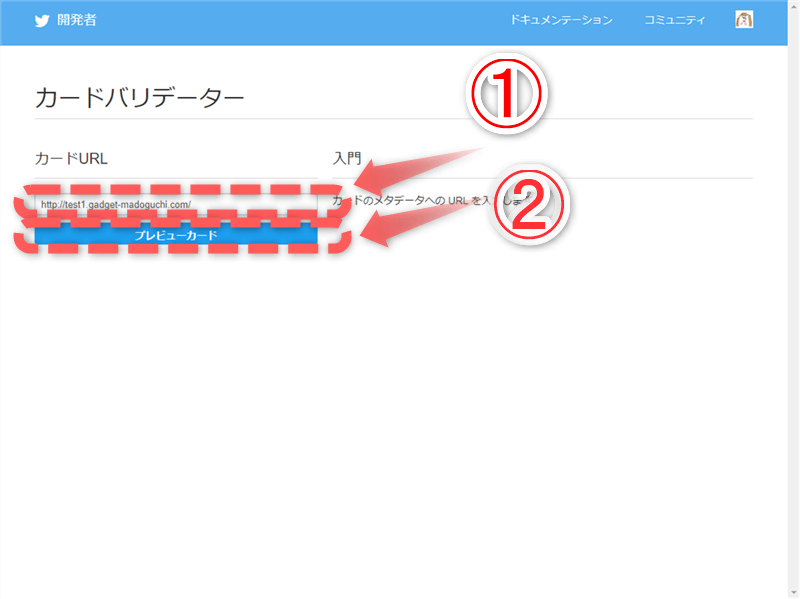
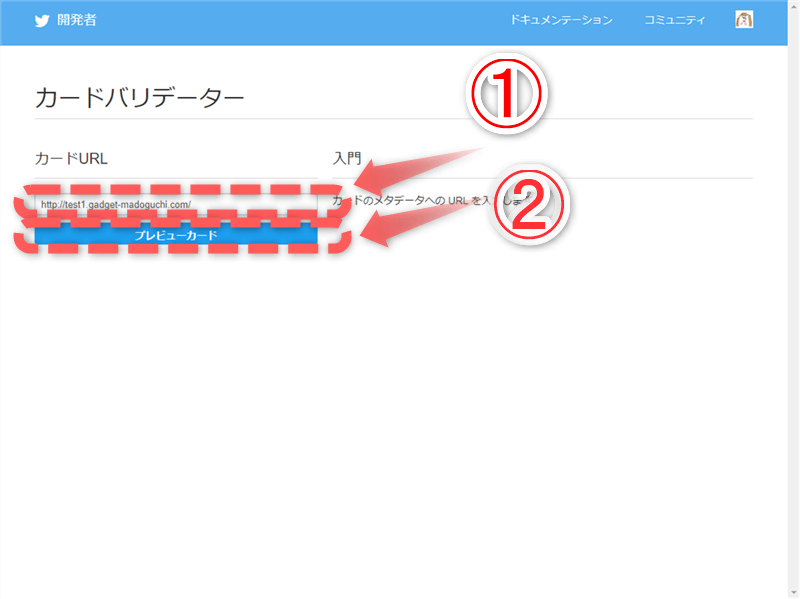
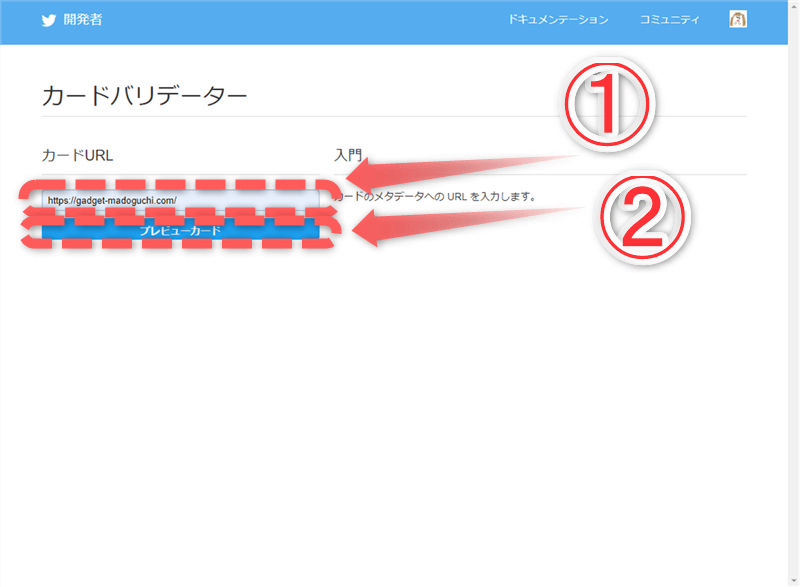
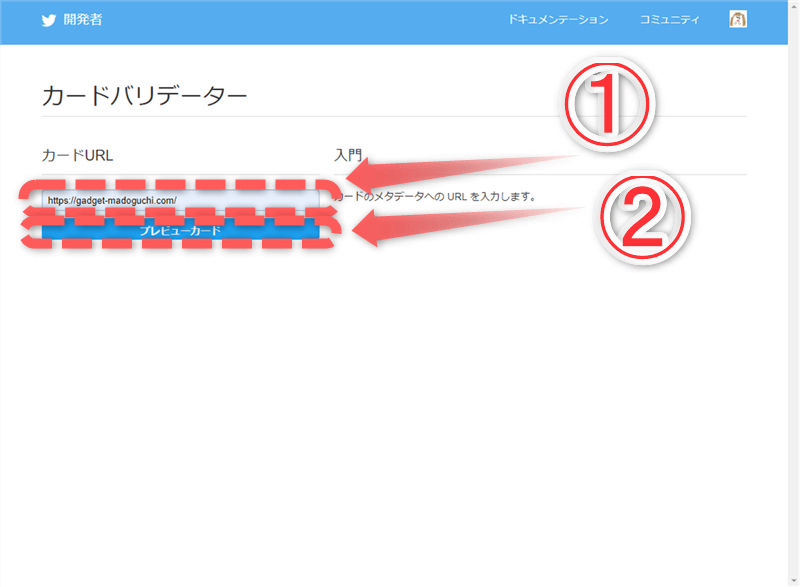
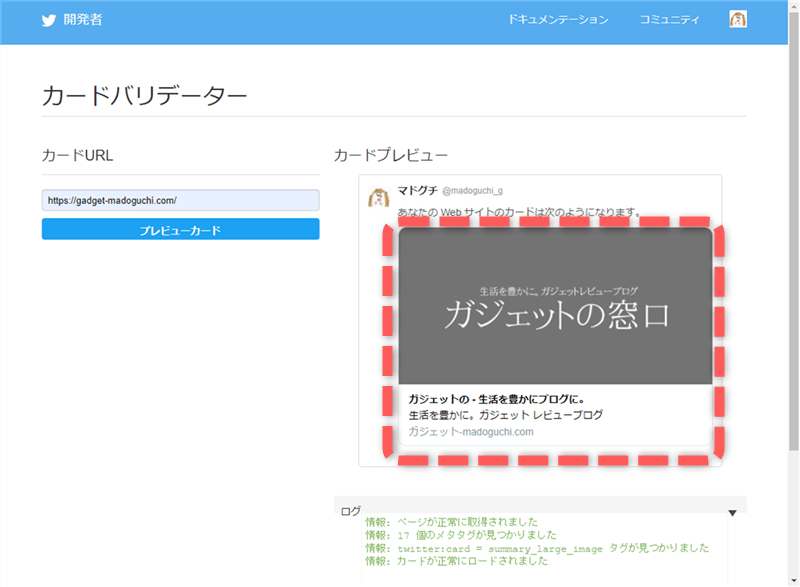
Card validatorというTwitter公式ツールを使います。
Card URL入力欄
トップページURLを入力
↓
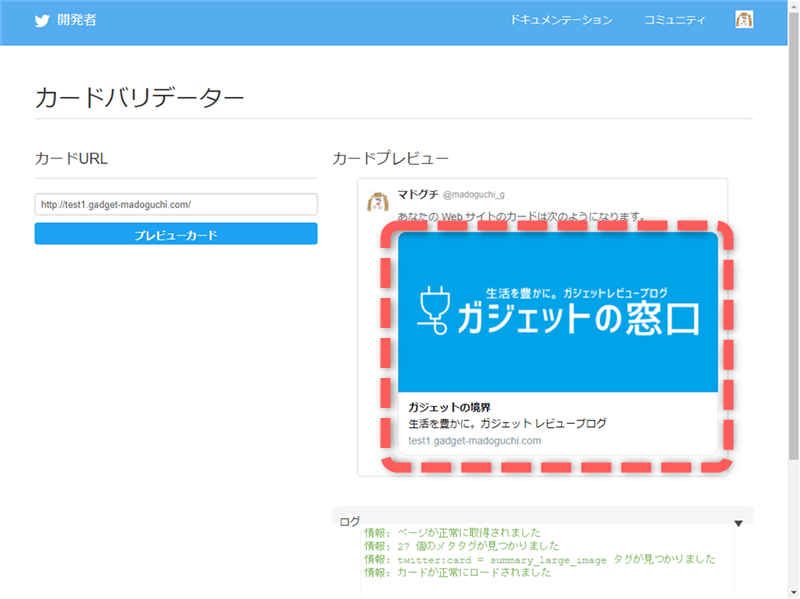
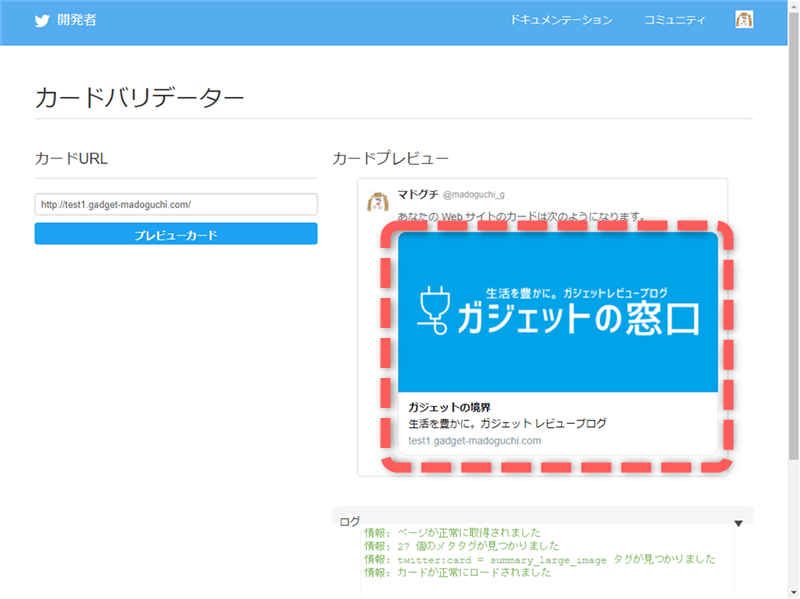
プレビューカード


ヘッダーロゴのTwitterカードが出現したことを確認する。


SWELLバージョン
- 既に「SEO SIMPLE PACK 」を導入されている場合はSTEP2のOGP設定から進めてください。
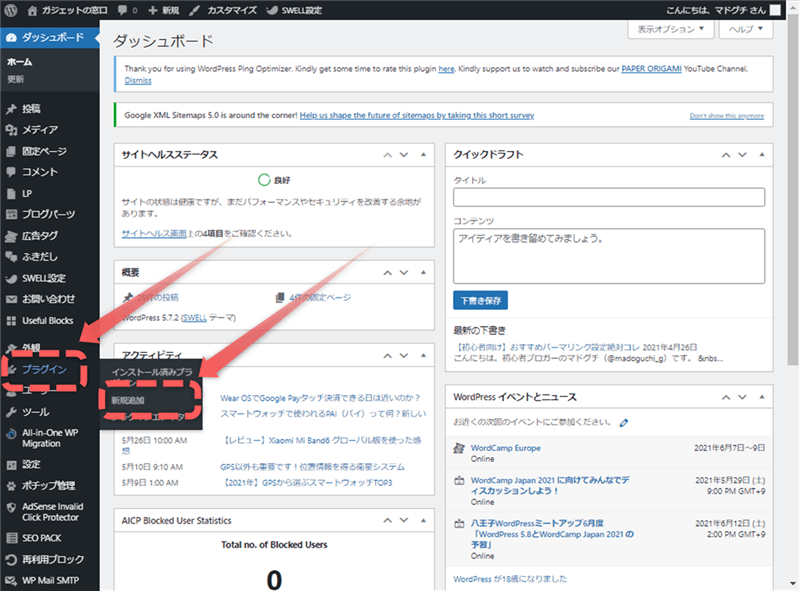
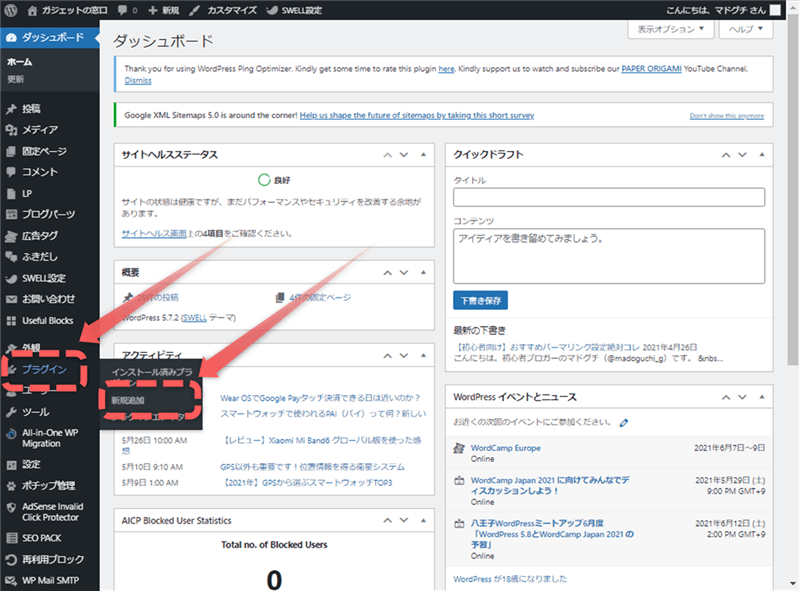
WordPressダッシュボード左列
プラグイン
↓
新規追加


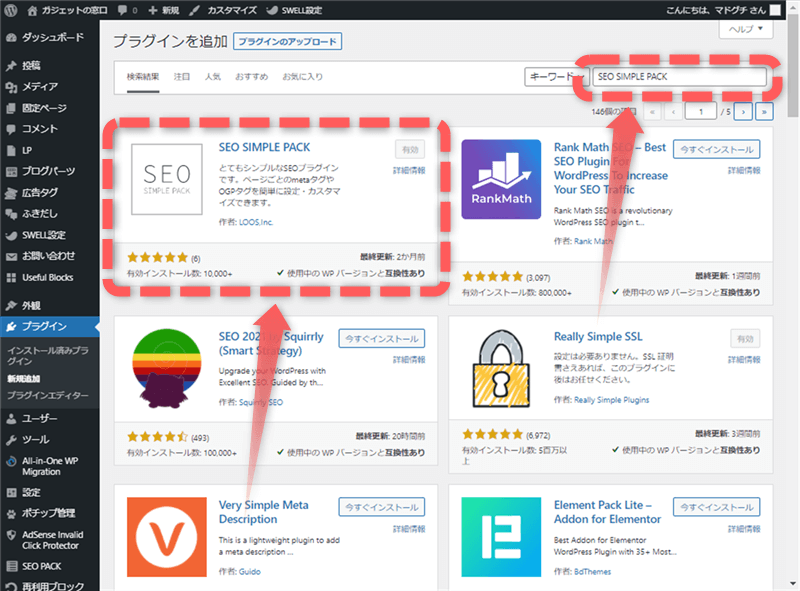
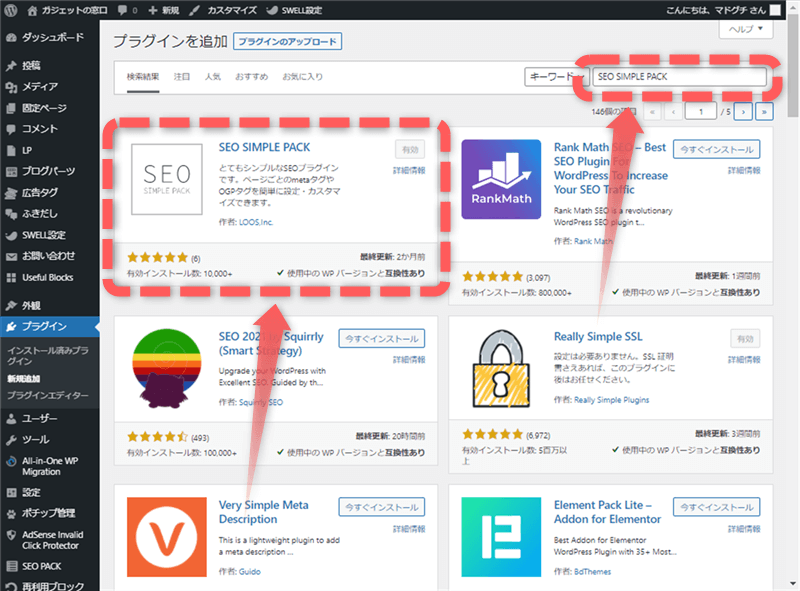
「SEO SIMPLE PACK 」とキーワード検索
SEO SIMPLE PACK
↓
今すぐインストール
↓
有効化
(右図は既にインストール済み)


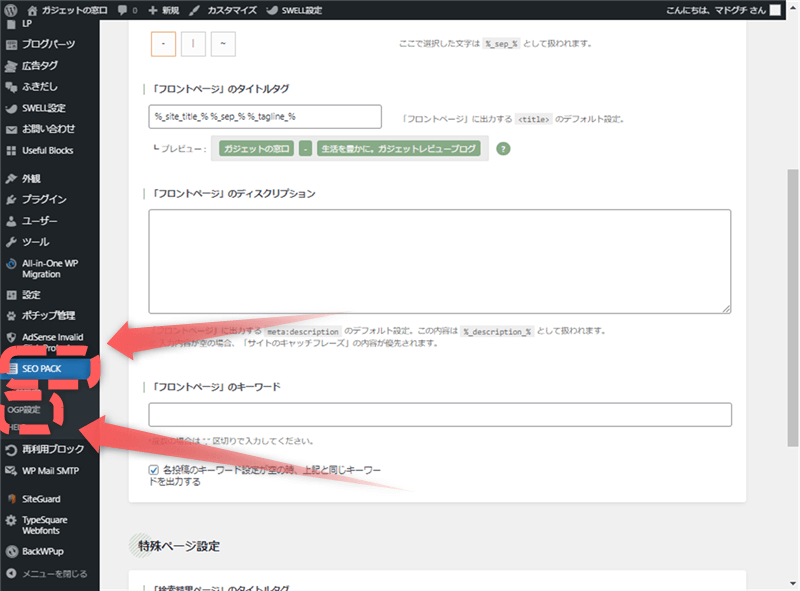
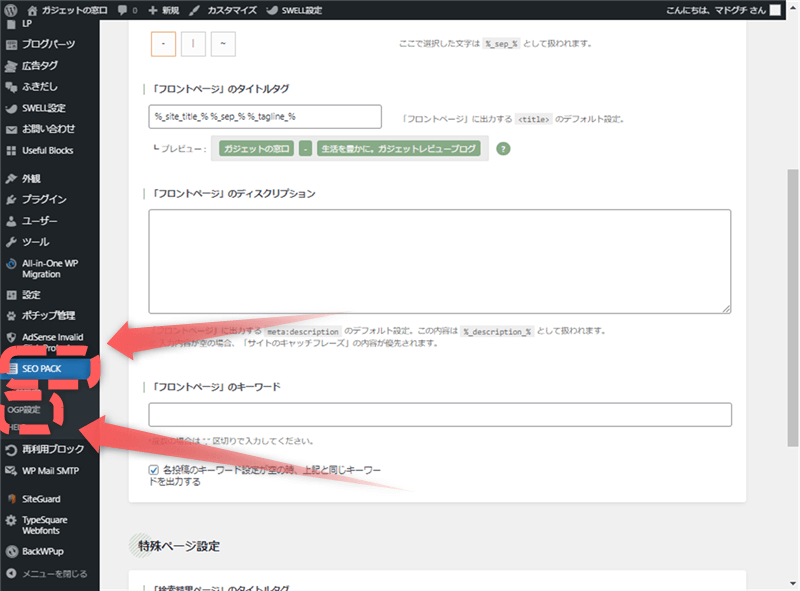
ダッシュボード左側
SEO PACK
↓
OGP設定


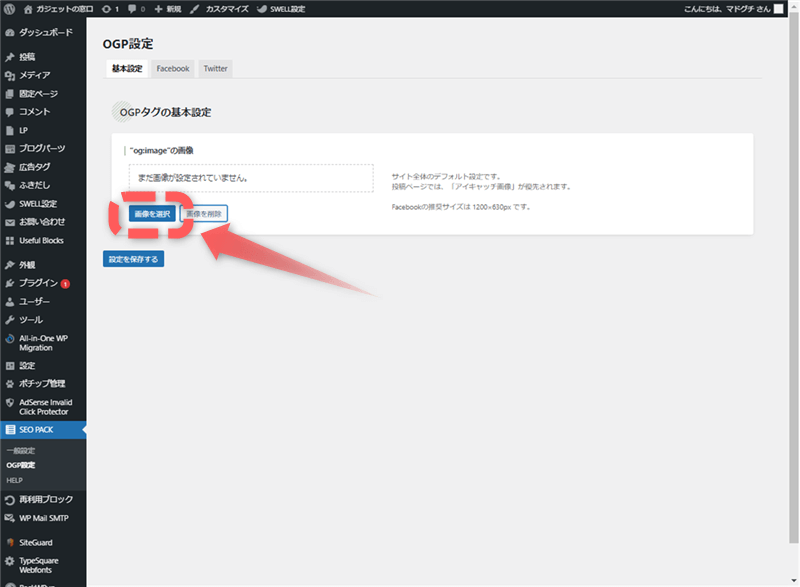
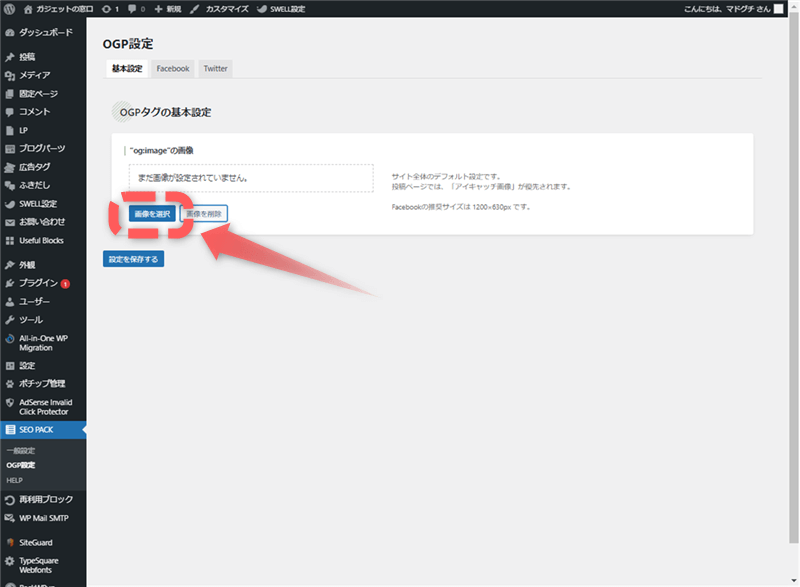
基本設定タブ
画像を選択


ヘッダーロゴを選択
↓
選択


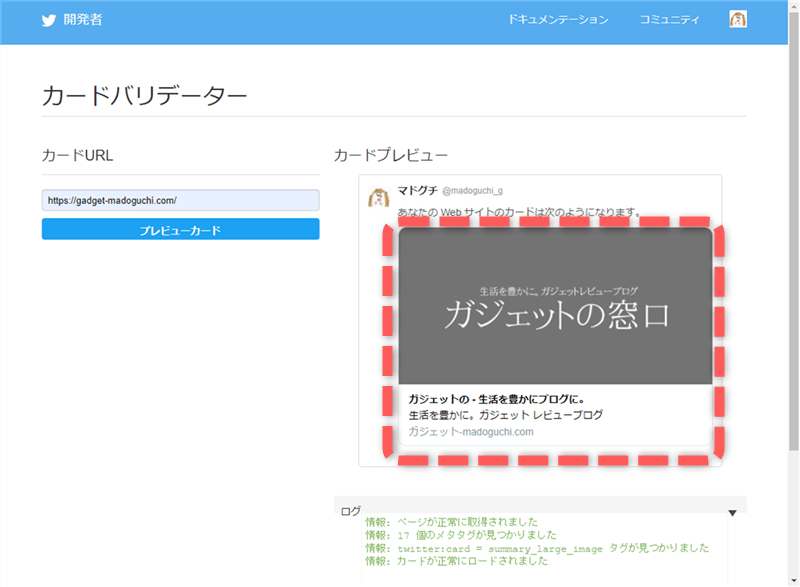
Card validatorというTwitter公式ツールを使います。
Card URL入力欄
トップページURLを入力
↓
プレビューカード


ヘッダーロゴのTwitterカードが出現したことを確認する。


実際にTwitterを確認してみる
- Twitterアプリの再起動
- 5分程時間を空けて確認する
- ヘッダーロゴ画像サイズの確認
- ヘッダーロゴ画像データ容量の確認
望ましい画像データサイズは以下の通りです。サイズアウトすると中央からトリミングされます。
- 最小サイズ:幅300×高さ157 ピクセル
- 最大サイズ:幅4096×高さ4096 ピクセル
- 画像容量:5MB以下
- 画像形式:JPG 、 PNG 、 WEBP 、GIF
※Facebookの推奨サイズは 1200×630px となっています。
画像データの容量は読み込み時間を早くする為にも1MB以下が望ましいです。
画像の拡張子がpngであればjpgに変換、かつ圧縮することで100KB程度のサイズまで減らすことができます。ブラウザ上で手軽に画像の変換や圧縮が可能なサイトがありますのでお使いください。
まとめ
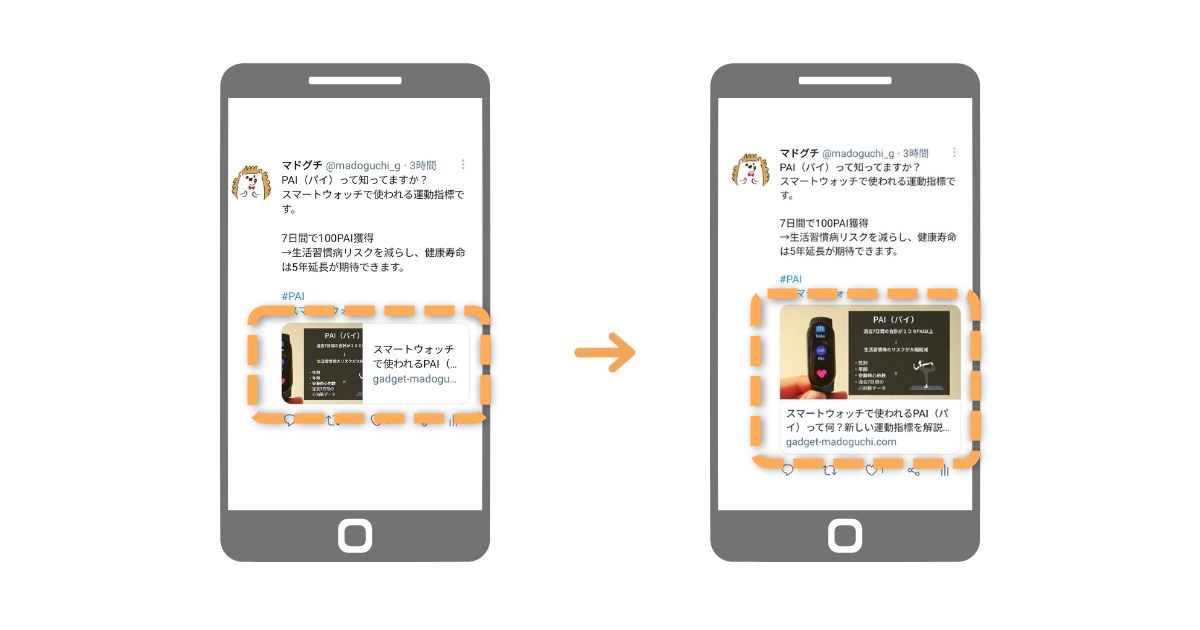
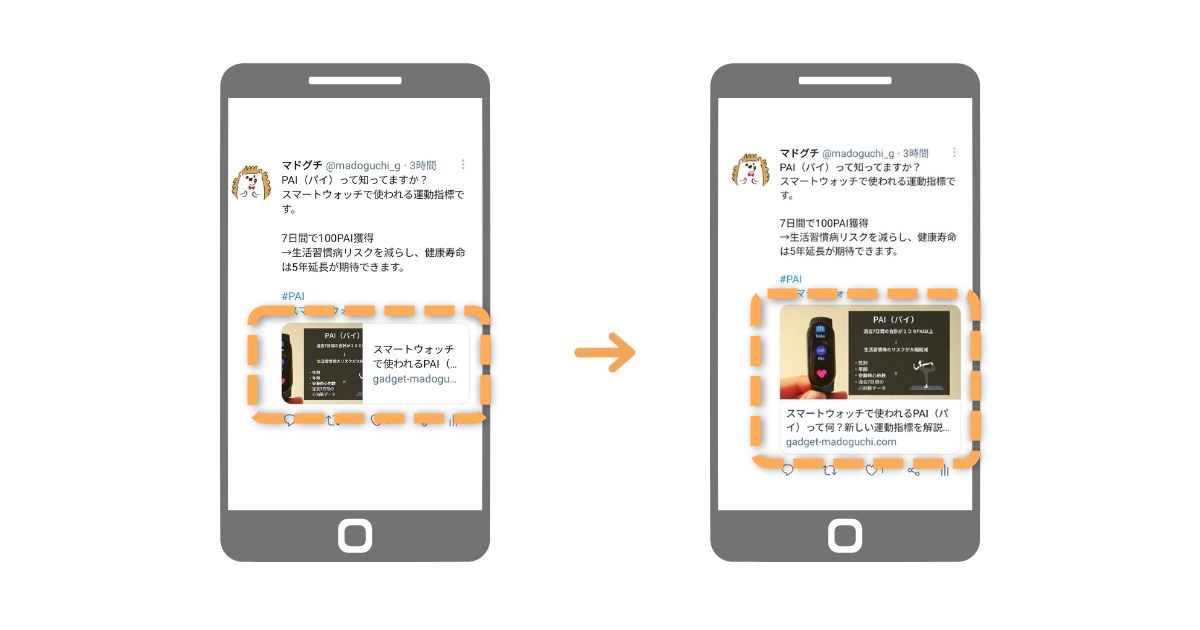
いかがでしたでしょうか。ブログ初心者のTwitter投稿でcocoon表示(左)をよく見かけます。


早めに設定して大きいサイズのTwitterカード(右)表示しましょう。
- Twitterからのサイト流入
- Twitterで綺麗なサイト紹介
ができます。
cocoonもSWELLもOGP設定を行う事で改善できました。
最後まで読んで頂きありがとうございます。