 ネコ
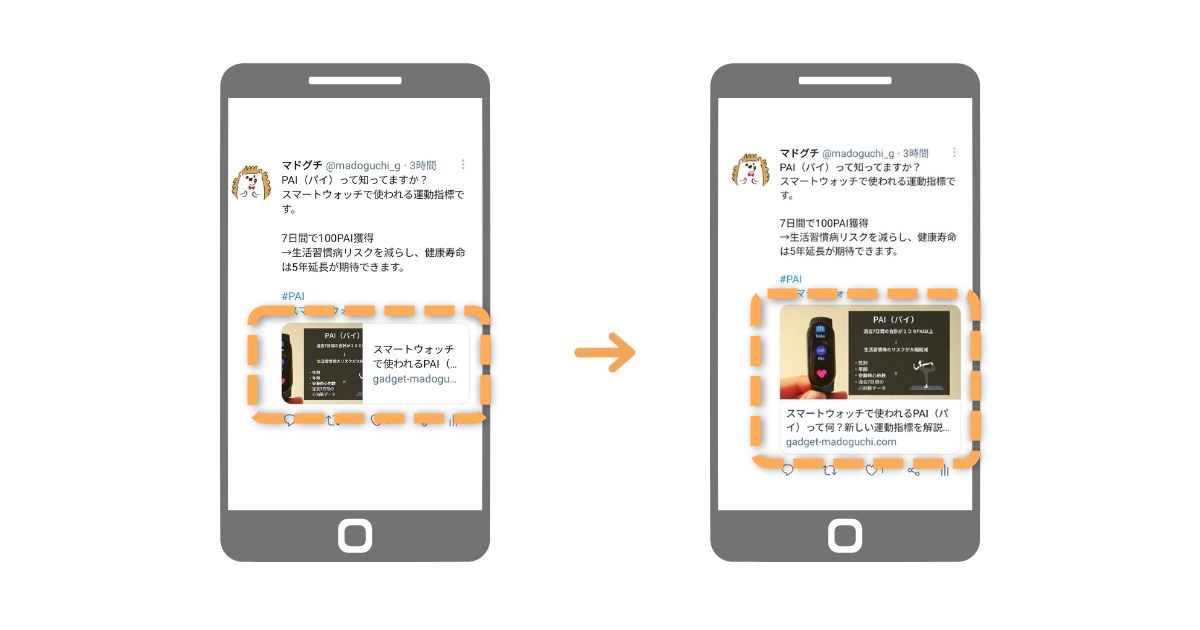
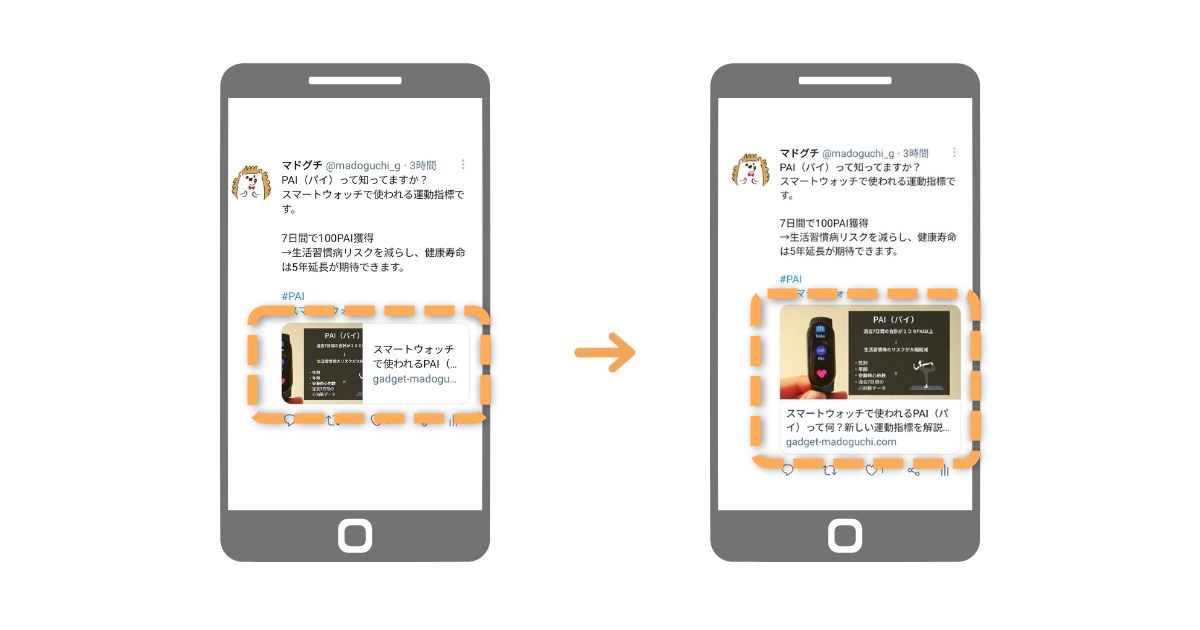
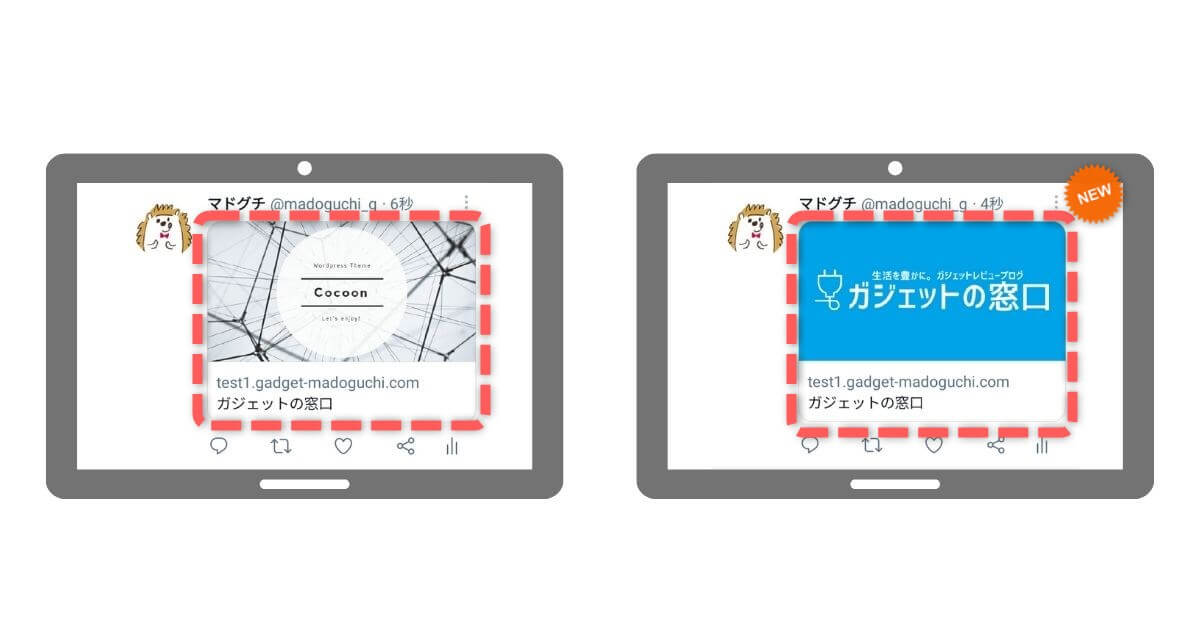
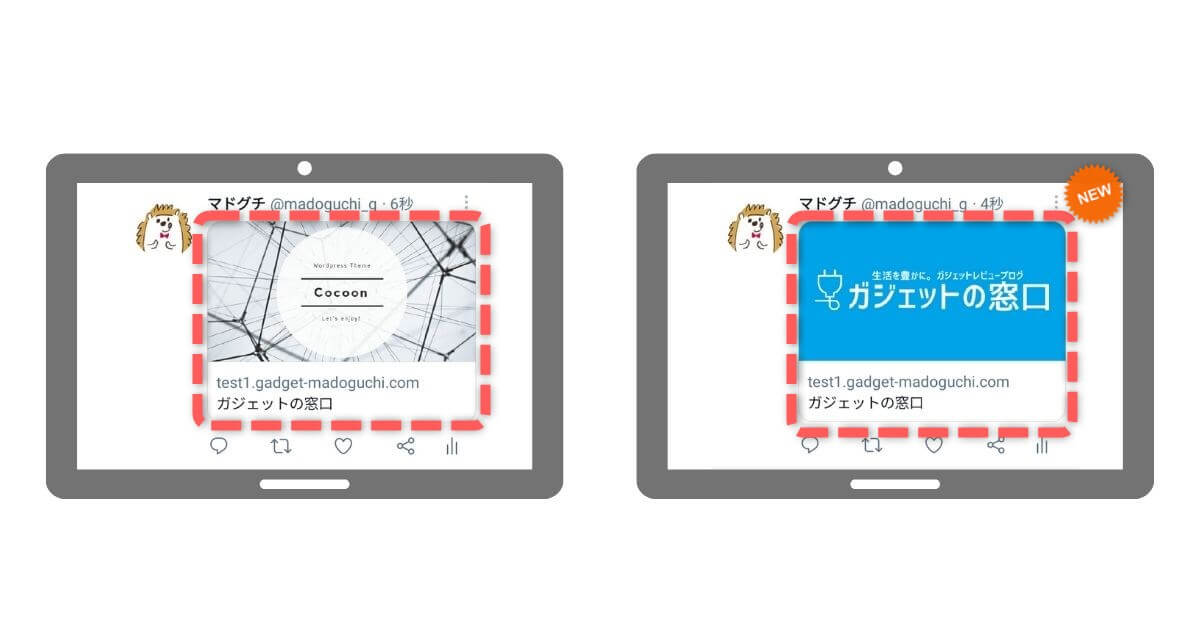
ネコTwitterに記事を投稿したらアイキャッチ画像が正方形になってる。
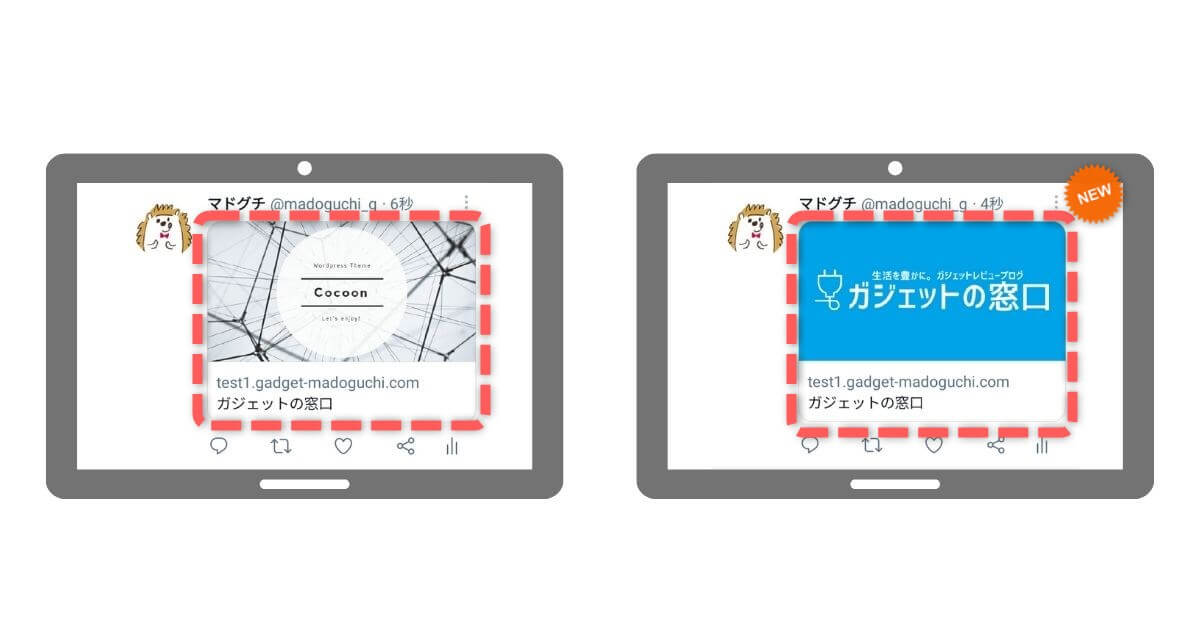
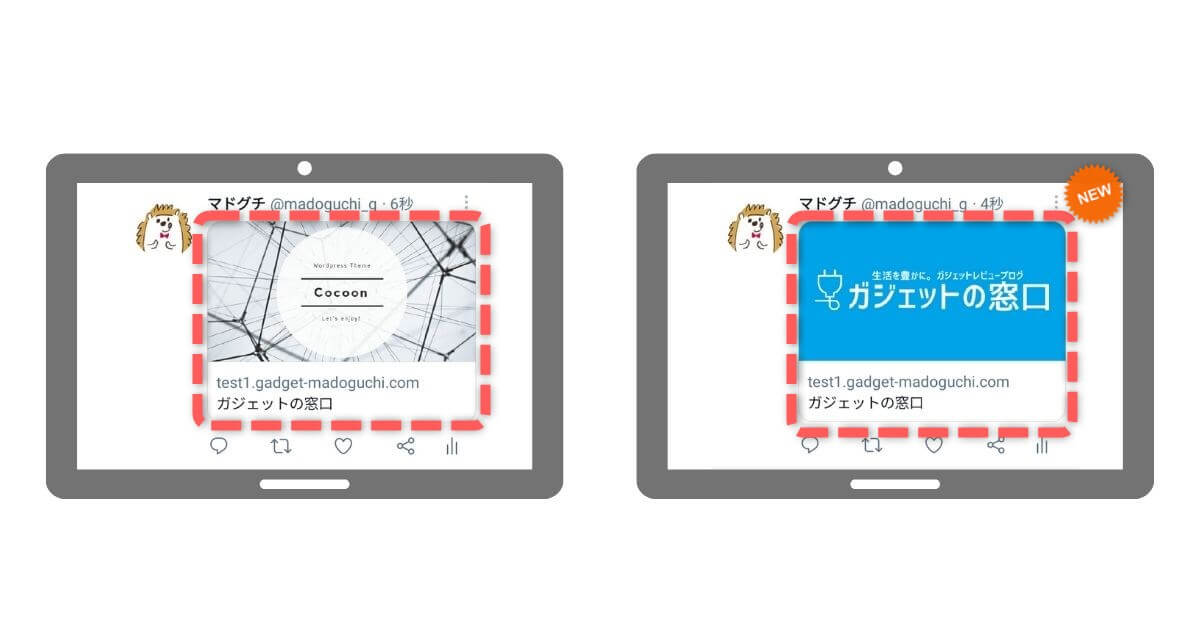
下の図みたいに横長の大きいアイキャッチ画像にしたいよ…


よい提案です。
Twitterカードは横長の大きいサイズの方がクリック率が高いからね!
一度設定してしまえば今後さわる必要はなくなるので、手順を追いながら一緒に設定してみましょう。5~10分程度で終わります。
- アイキャッチ画像に力を入れておりTwitterからの流入を増やしたい。
- 中央の正方形を切り取られてしまいアイキャッチとしての機能を果たせていない。
- 要約文章に力を入れているのでアイキャッチ画像より文章を読んでもらいたい。
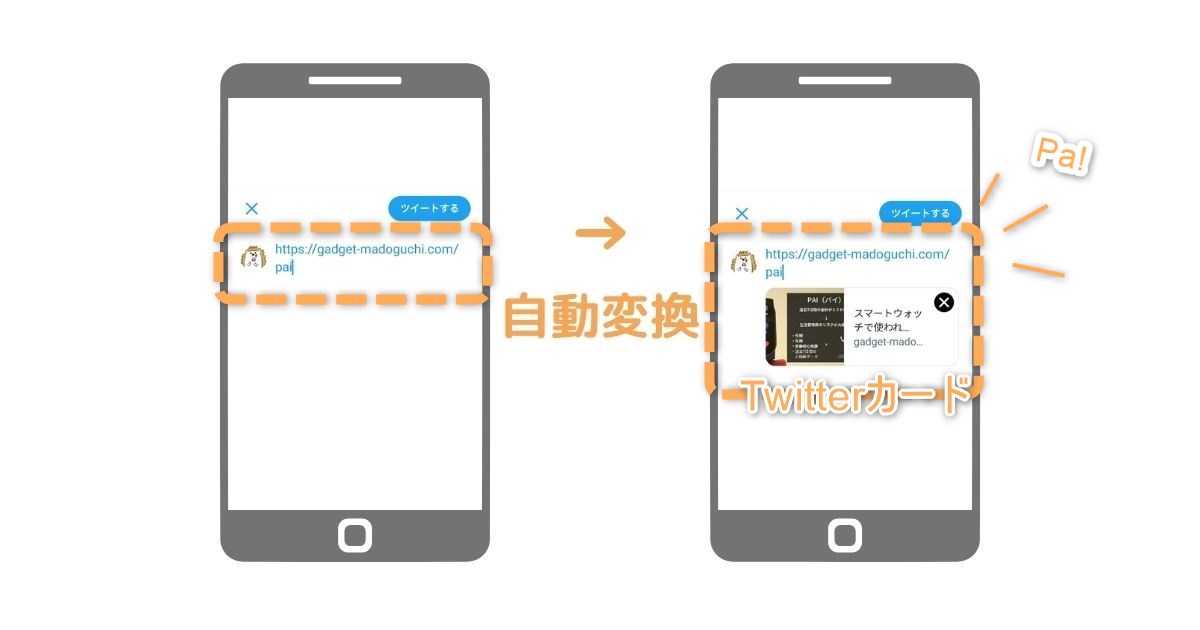
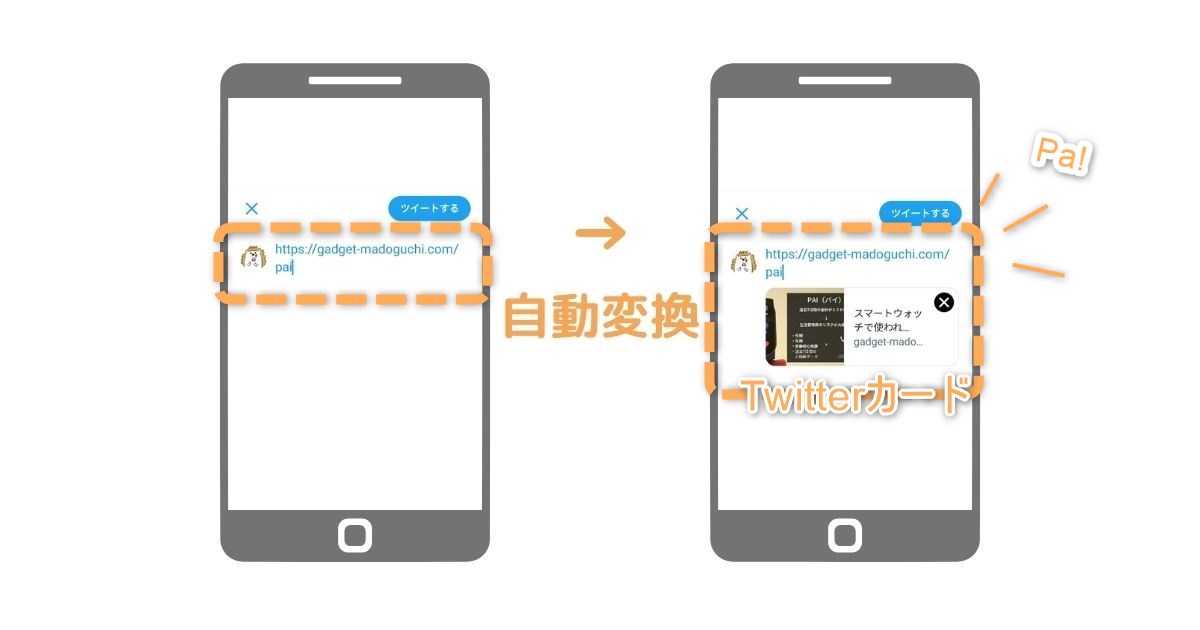
Twitterカードとは記事URLを投稿すると自動的に出現するカード型リンクのことです。


TwitterにトップページURLを投稿しcocoong画面が表示されてしまう場合も簡単に修正ができます。
≫【簡単修正】TwitterにサイトURL投稿でcocoonが表示されてしまう。


Twitterカード変更手順
- 既に「SEO SIMPLE PACK 」を導入されている場合はSTEP2のOGP設定から進めてください。
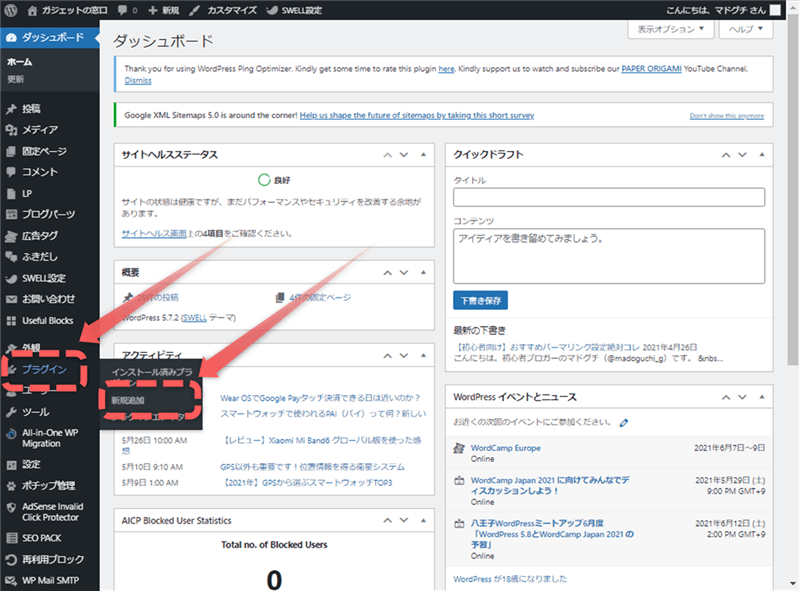
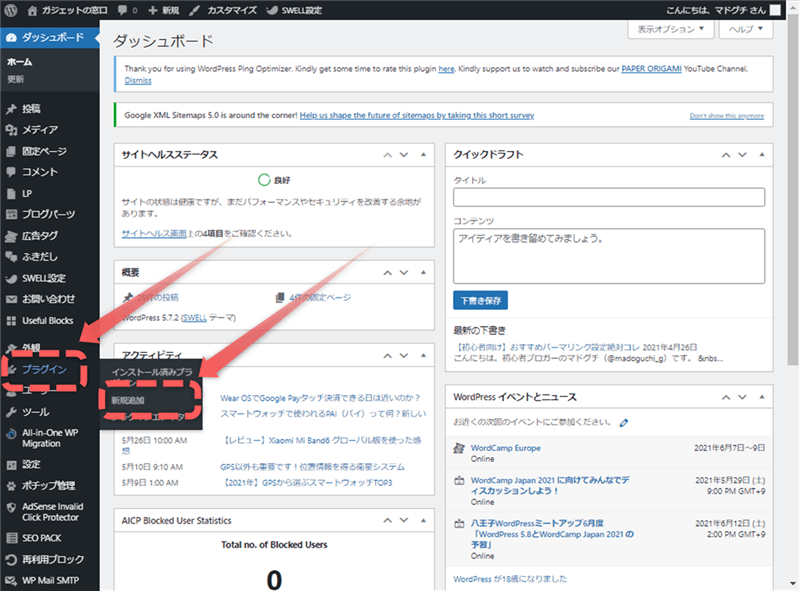
WordPressダッシュボード左列
プラグイン
↓
新規追加


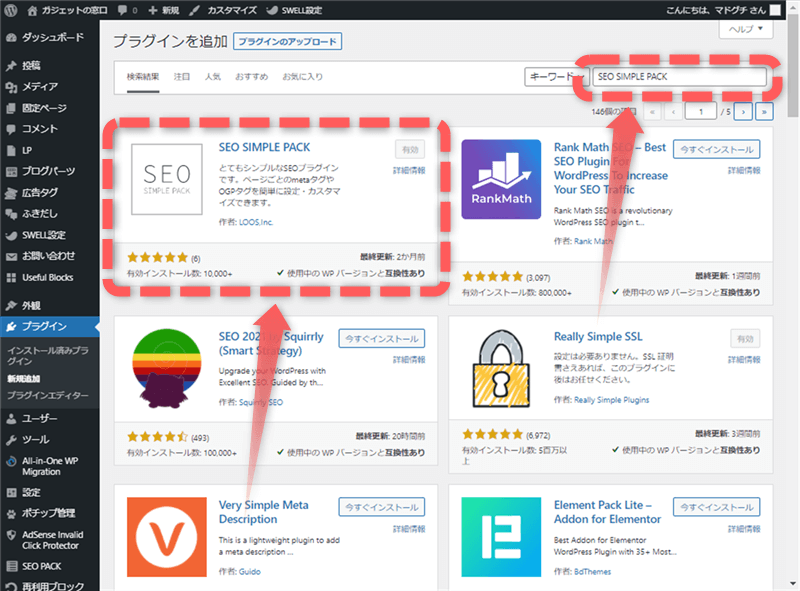
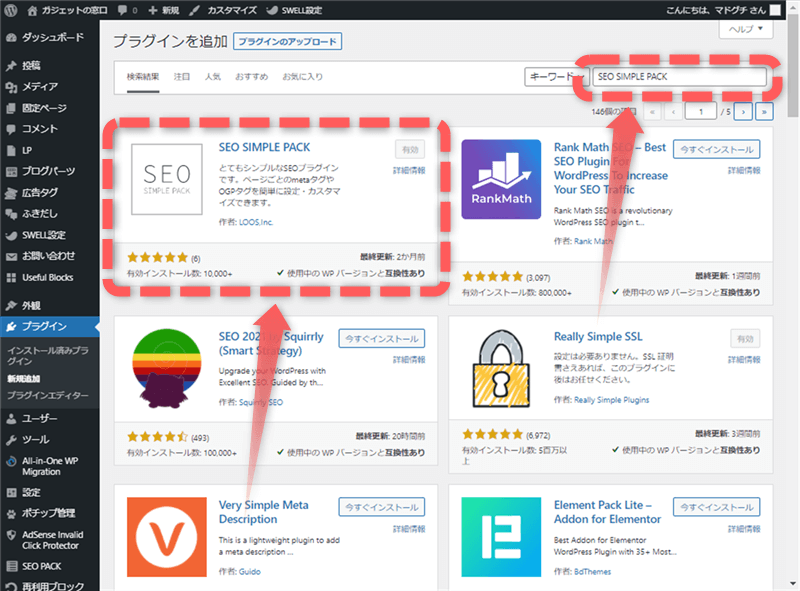
「SEO SIMPLE PACK 」とキーワード検索
SEO SIMPLE PACK
↓
今すぐインストール
↓
有効化
(右図は既にインストール済み)


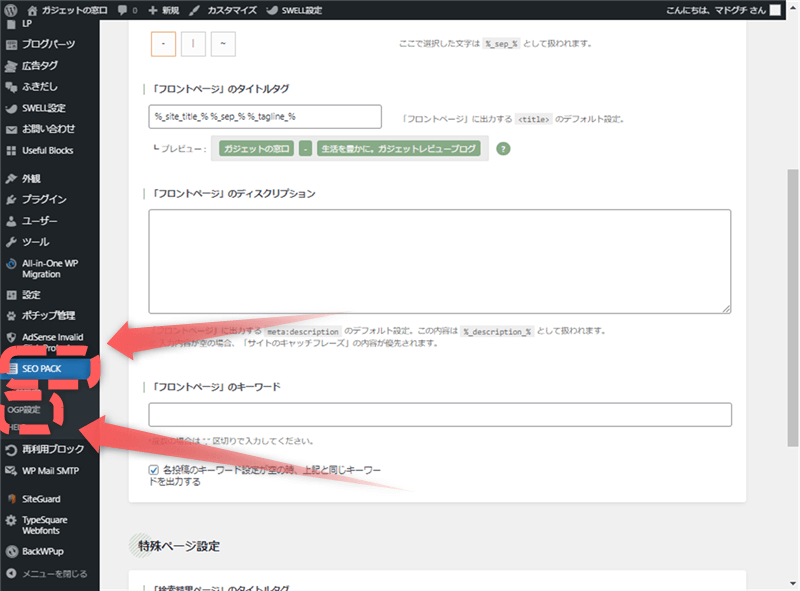
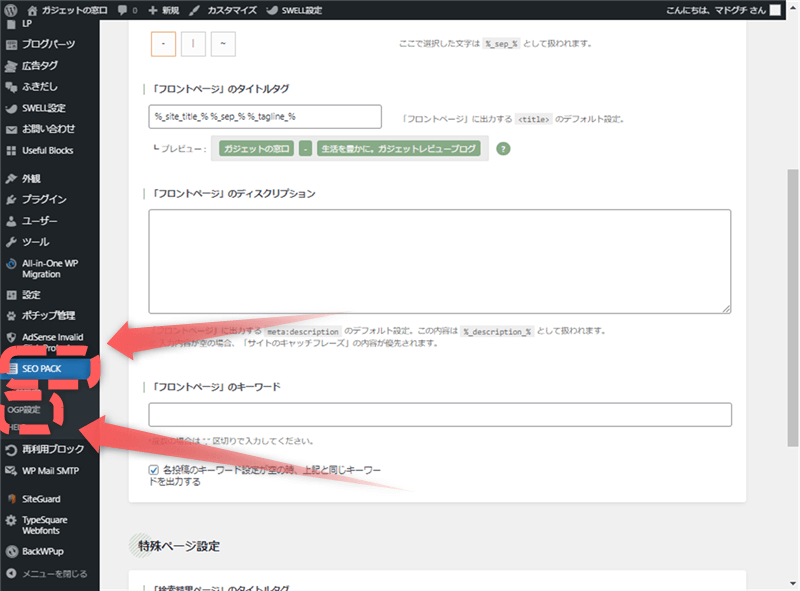
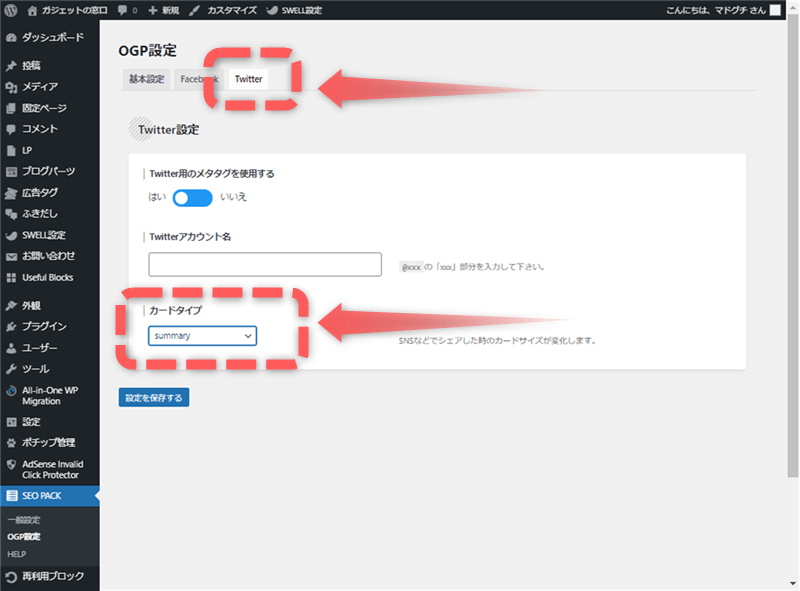
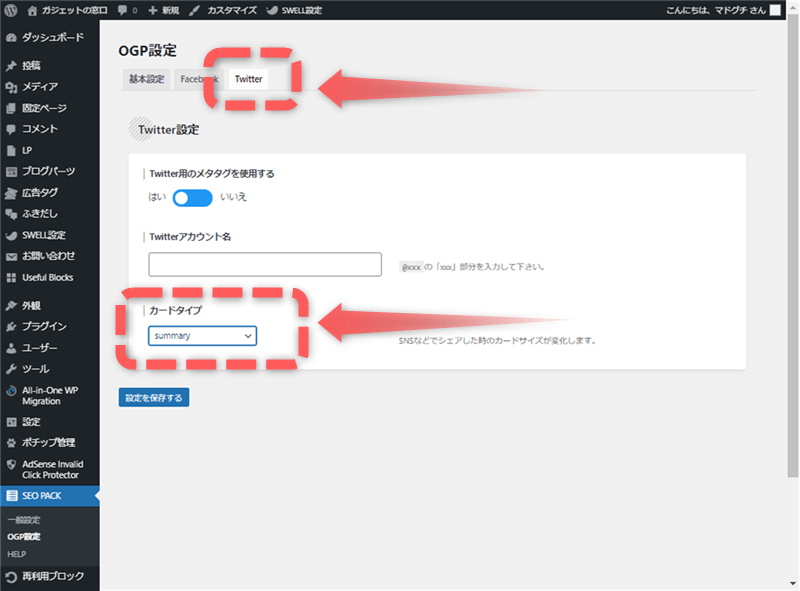
ダッシュボード左側
SEO PACK
→
OGP設定


Twitterタブ
↓
カードタイプはデフォルトでsummaryとなっています。


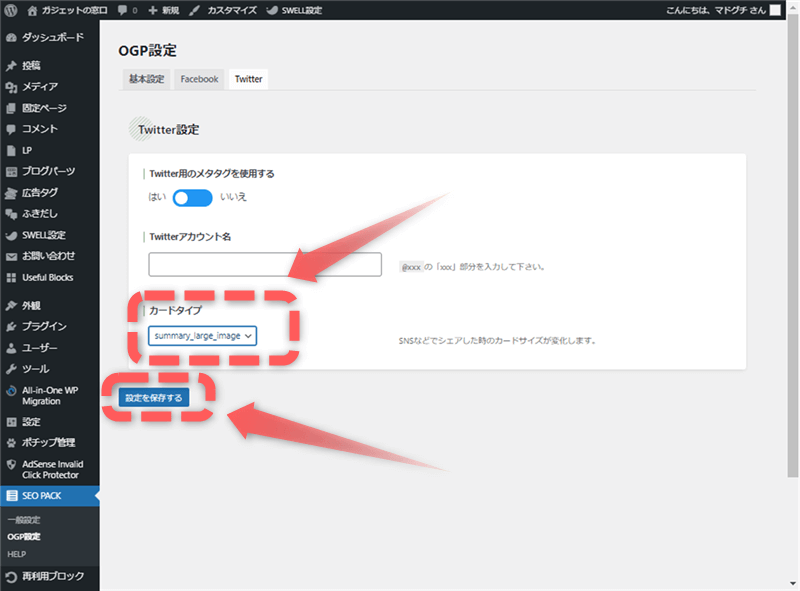
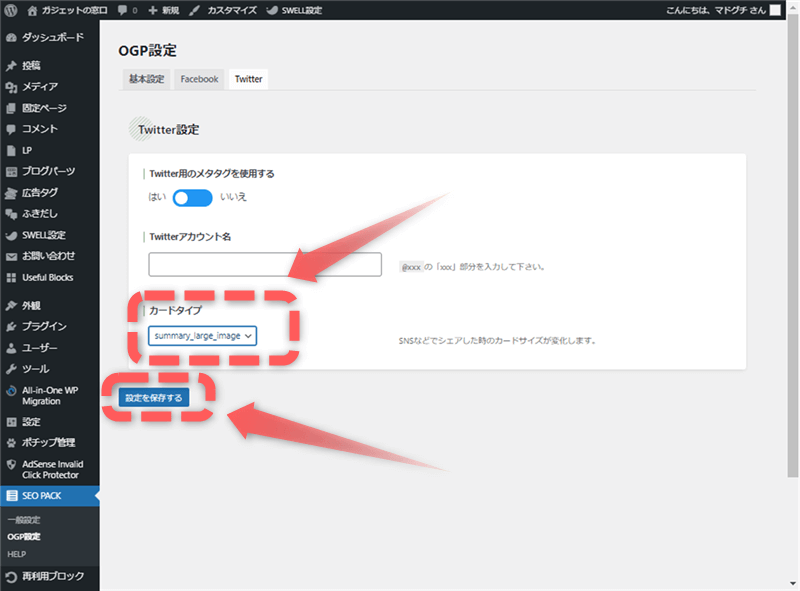
カードタイプを変更
summary
↓
summary_large_image
↓
設定を保存する


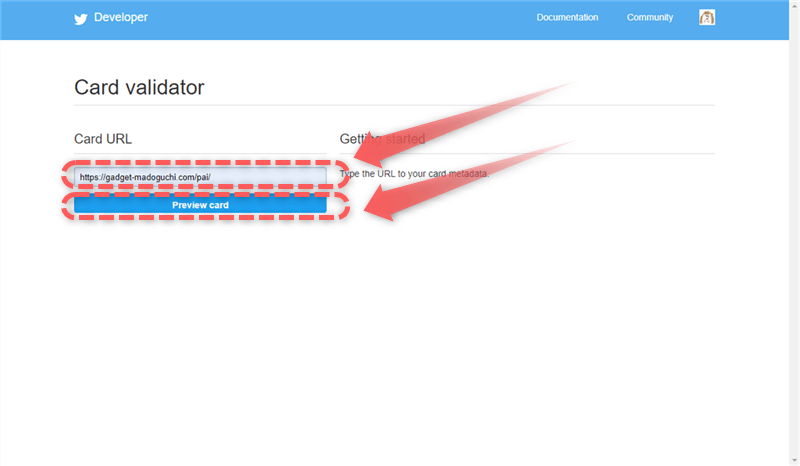
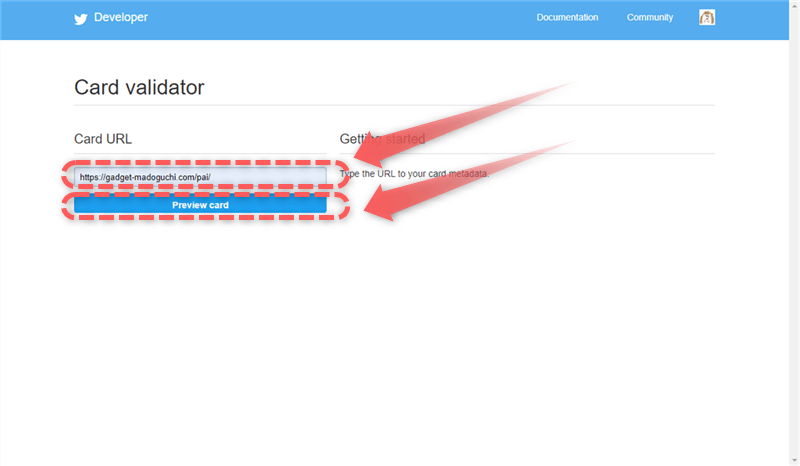
Card validatorというTwitter公式ツールを使います。
Card URL入力欄
記事URLを入力
↓
Preview Card


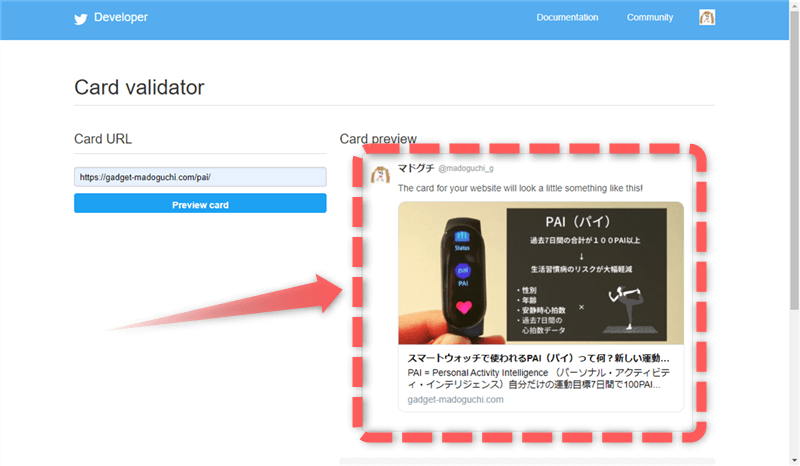
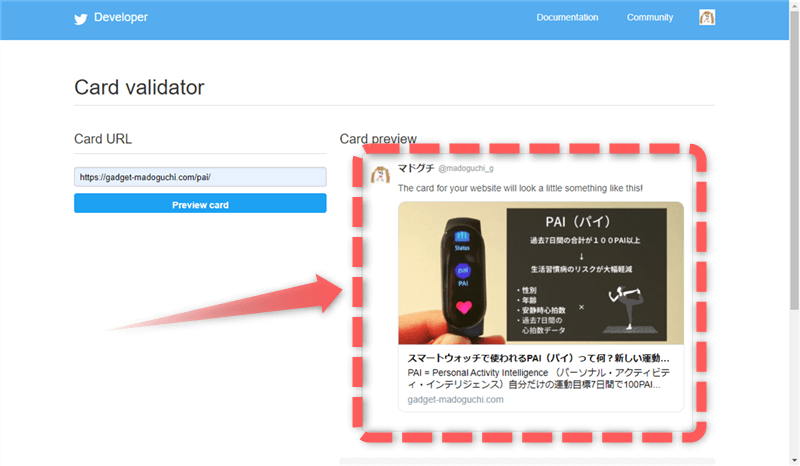
大きいサイズのTwitterカードが出現したことを確認する。


実際にTwitterを確認してみる
Twitterのツイート履歴をみると大きいサイズのTwitterカードに変更されていました。


- Twitterアプリの再起動
- 5分程時間を空けて確認する
- アイキャッチ画像データサイズの確認
- アイキャッチ画像データ容量の確認
望ましい画像データサイズは以下の通りです。サイズアウトすると中央からトリミングされます。
- 最小サイズ:幅300×高さ157 ピクセル
- 最大サイズ:幅4096×高さ4096 ピクセル
- 画像容量:5MB以下
- 画像形式:JPG 、 PNG 、 WEBP 、GIF
※Facebookの推奨サイズは 1200×630px となっています。
画像データの容量は読み込み時間を早くする為にも1MB以下が望ましいです。
画像の拡張子がpngであればjpgに変換、かつ圧縮することで100KB程度のサイズまで減らすことができます。ブラウザ上で手軽に画像の変換や圧縮が可能なサイトがありますのでお使いください。
まとめ
いかがでしたでしょうか?
- アイキャッチ画像に力を入れておりTwitterからの流入を増やす。
- 横長Twitterカードを表示しアイキャッチとしての機能を果たす。
ブログ更新したときにTwitterからのアクセスを少しでも増やすには必須の設定ですね。
最後まで読んで頂きありがとうございました。
TwitterにトップページURLを投稿しcocoong画面が表示されてしまう場合も簡単に修正ができます。
≫【簡単修正】TwitterにサイトURL投稿でcocoonが表示されてしまう。